Chrome의 프로세스 모델
cpu와 gpu의 대한 간략한 설명은 넘어갔다.
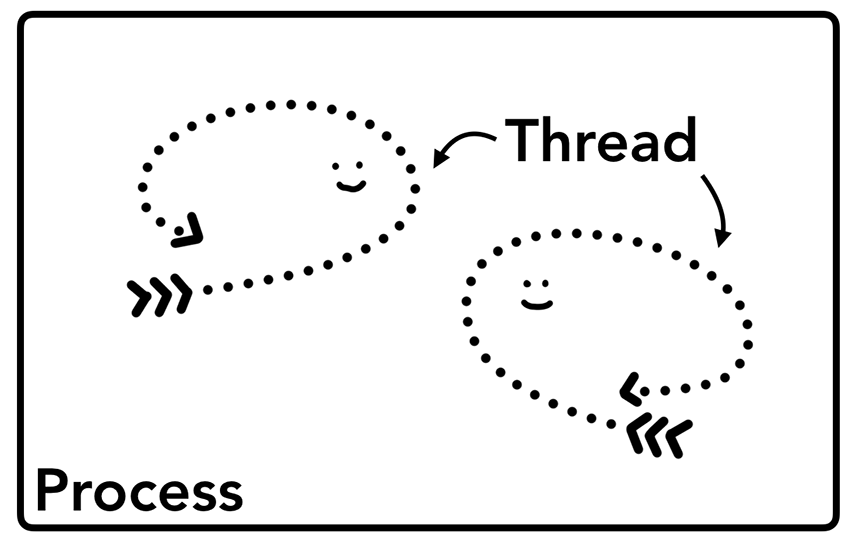
프로세스와 스레드
프로세스는 애플리케이션이 실행되는 프로그램이다. 스레드는 프로세스 내부에서 프로세스로 실행되는 프로그램의 일부를 실행한다.

Process#Thread 참고
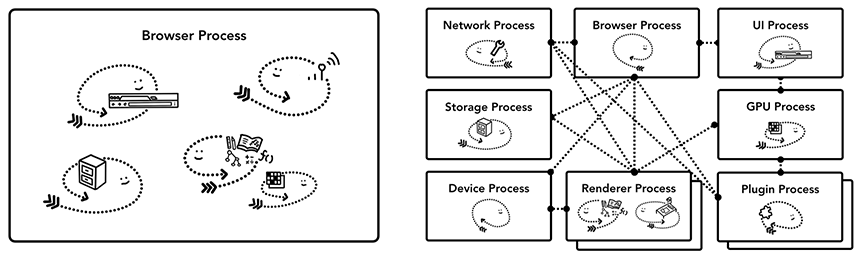
브라우저 아키텍쳐

왼쪽 그림처럼 다중 스레드의 단일 프로세스를 사용할 수도 있고, 더 적은 스레드와 여러 프로세스를 사용할 수 있다.
이는 브라우저마다 다르게 구현될 수 있는 세부사항이다.
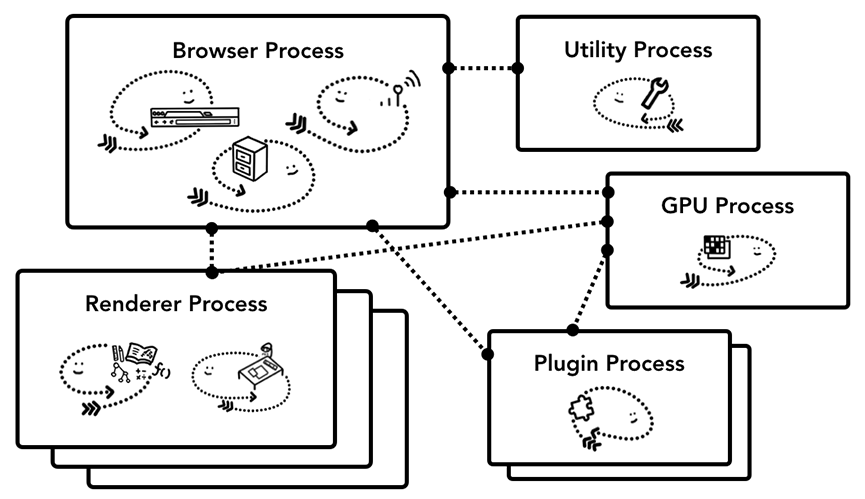
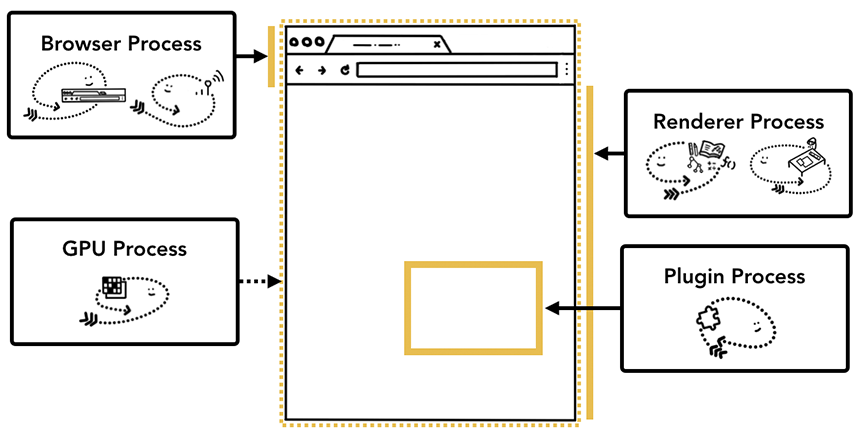
Chrome의 아키텍쳐
chrom은 다중 프로세스 아키텍쳐를 사용한다.
여러 프로세스가 브라우저의 다양한 부분들을 담당한다.

최상단의 브라우저 프로세스는 각 여러 프로세스들을 조정하는 역할을 한다.
렌더러 프로세스는 여러개가 만들어져서 탭마다 할당된다. 최근에는 탭마다 할당되던 프로세스를 사이트(iframe 단위)마다 할당되도록 바꿨다.
chrome의 프로세스 분류
chrome에서 각 프로세스들의 역할이다.
| 프로세스 | 프로세스가 제어하는 부분 |
|---|---|
| 브라우저 프로세스 | 주소 표시줄, 북마크 막대, 뒤로 가기 버튼, 앞으로 가기 버튼 등 애플리케이션의 "chrome" 부분을 제어한다. 네트워크 요청이나 파일 접근과 같이 눈에 보이지는 않지만 권한이 필요한 부분도 처리한다. |
| 렌더러 프로세스 | 탭 안에서 웹 사이트가 표시되는 부분의 모든 것을 제어한다. |
| 플러그인 프로세스 | 웹 사이트에서 사용하는 플러그인(예: Flash)을 제어한다. |
| GPU 프로세스 | GPU 작업을 다른 프로세스와 격리해서 처리한다. GPU는 여러 애플리케이션의 요청을 처리하고 같은 화면에 요청받은 내용을 그리기 때문에 GPU 프로세스는 별도 프로세스로 분리되어 있다. |
그림으로 각 영역을 표시하면 다음과 같다.

이 외에도 다양한 프로세스들이 있다.
메뉴 -> 도구 더보기 -> 작업 관리자 에서 실해중인 프로세스 목록과 사용중인 cpu, 메모리 등을 볼 수 있다.
chrom이 다중 프로세스 아키텍처를 사용하는 이유
chrome은 탭 마다 렌더러 프로세스를 두어서 각 탭을 독립적인 렌더러 프로세스에 의해서 실행되도록 했다.
하나의 프로세스가 응답하지 못해도 다른 탭에 영향을 끼치지 않게 할 수 있다.
만약, 모든 탭이 하나의 프로세스에서 실행중이었다면 탭이 하나만 응답하지 않아도 모든 탭이 응답하지 못하게 됐을 것이다.
Chrome의 서비스화
Chrome은 각 부분을 서비스로 실행해서 여러 프로세스로 쉽게 분할하거나 하나의 프로세스로 통합할 수 있도록 아키텍쳐를 변경하고 있다.
성능 좋은 장치에서는 여러 프로세스로 분할해서 안정성을 높이고, 성능이 제한적인 장치에서는 하나로 토합해서 메모리 사용량을 줄일 수 있다.
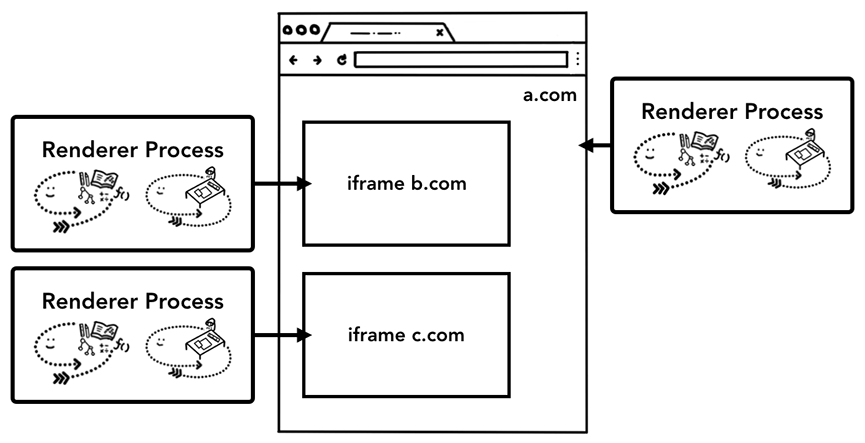
사이트 격리
사이트 격리는 iframe의 사이트를 별도의 렌더러 프로세스에서 실행하는 것을 말한다.
위에서 탭마다 renderer process를 할당하는 모델에서는 서로 다른 사이트 간에 메모리가 공유될 수 있는 문제가 있기 때문이다.
그래서 Chrome 67부터 데스크톱에서 사이트 격리를 기본으로 사용하도록 설정하면서 탭에서 iframe의 사이트에 별도의 렌더러 프로세스가 적용된다.