4장 변수
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름
변수에 값을 저장하는 것을 할당 이라고 하고, 변수에 저장된 값을 읽어 들이는 것을 참조 라고 한다.
식별자
어떤 값을 구별해서 식별할 수 있는 고유한 이름
- 식별자는 값이 아니라 메모리 주소를 기억하고 있다.
- 변수 이름, 함수 이름 등 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름은 모두 식별자라고 한다.
변수 선언
JS 에서는 var , let, const 키워드로 변수 선언.
- [!] ES6 에 let이랑 const나왔는데 var의 단점을 보완함. 정확한 건 나중에 스코프 배우고…
JS 엔진에서 변수 선언 2단계
- 선언단계 : 변수 이름 등록해서 JS 엔진에 변수의 존재를 알림
- 초기화 단계 : 값을 저장하기 위해 메모리 공간 확보하고 암묵적으로 undefine 할당해서 초기화
변수 이름은 어디에 등록되는가?
모든 식별자는 실행 컨텍스트에 등록됨.
변수 이름과 변수 값은 실행 컨텍스트 내에 key/value 형식으로 등록되어 관리된다.
변수 선언의 실행 시점과 호이스팅
console.log(score); // undefined
var score; // 변수 선언문
변수 선언문보다 변수 참조하는 코드 앞에 있어도 에러 X, undefined 출력됨
⇒ why? 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점인 런타임 이 아닌 그 이전 단게에서 먼저 실행됨.
var, let, const, function, class 키워드로 선언하는 모든 식별자가 호이스팅 됨
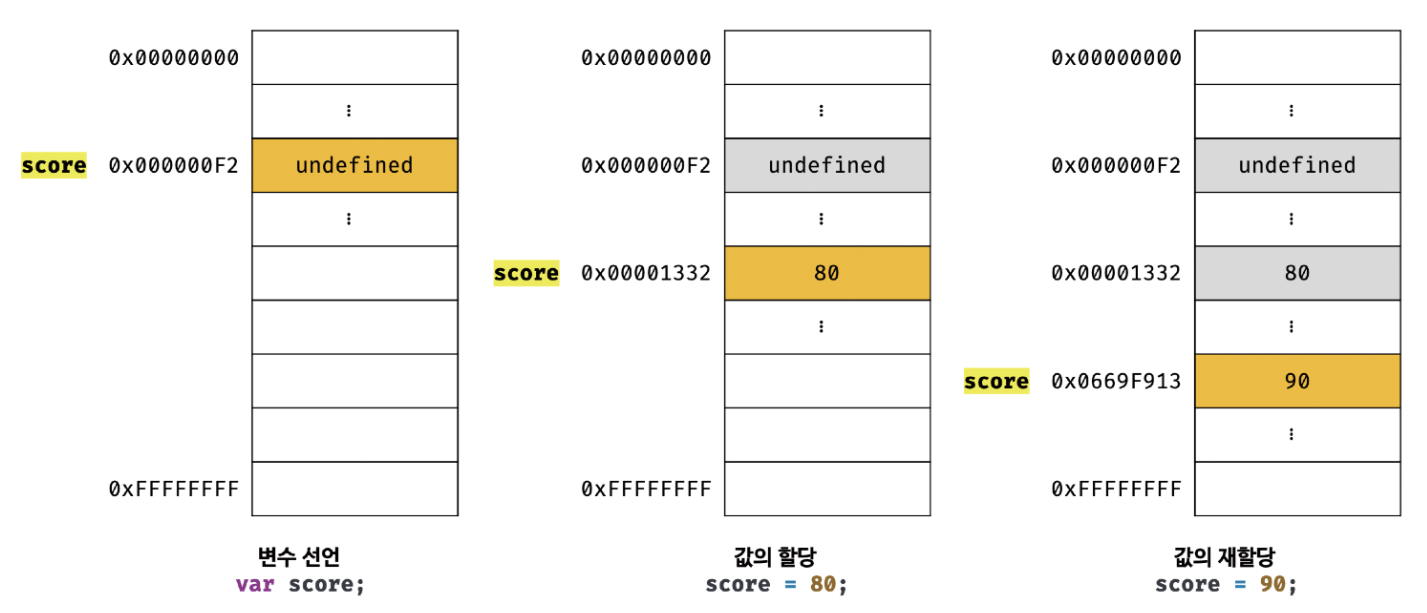
값 할당과 재할당
할당은 런타임 실행 될 때 됨.
할당될 때, undefined 가 저장된 메모리 공간을 지우고 다시 쓰는게 아니라, 새로운 공간을 만들어서 할당함. 재할당도 마찬가지.
const는 한번 할당되면 다시 재할당이 안된다.
더 이상 식별자와 연결되지 않은 값들은 가비지 콜렉터 에 의해서 메모리에서 자동 해제 된다.