23장 실행 컨텍스트
소스코드의 타입
실행 가능한 코드를 4가지 타입으로 구분할 수 있다. 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르다.
- 전역 코드
- 함수 코드
- eval 코드
- 모듈 코드
소스코드의 평가와 실행
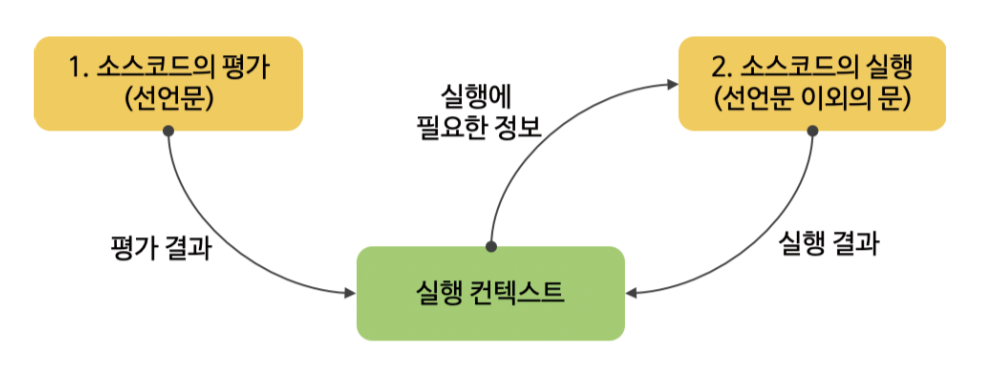
JS 엔진은 소스코드를 평가와 실행 과정으로 나누어서 처리한다.
평가 -> 실행
- 소스코드 평가 과정에서는 실행 컨텍스트를 생성하고, 변수, 함수 등의 선어문을 실행하여 생성된 식별자를 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경레코드)에 등록한다. 식별자는 key로 등록된다.
- 소스코드 실행 과정은 런타임이라고 보면된다. 변수나 함수의 참조를 스코프에서 검색해서 취득하고 결과를 다시 실행 컨텍스트가 관리하는 스코프에 등록한다.

실행 컨텍스트의 역할
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); // 3
- 전역 코드 평가
- 전역 코드 실행 전 준비 단계.
- 선언문만 실행되고, 전역변수와 전역함수가 전역 스코프에 등록된다.
- var 전역 변수와 함수 선언문으로 정의한 전역함수는 전역 객체의 프로퍼티와 메서드가 된다.
- 전역 코드 실행
- 전역 코드 순차적으로 실행.
- 함수가 호출되면 전역 코드의 실행을 일시 중단하고 코드 실행 순서를 변경하여 함수 내부로 진입.
- 함수 코드 평가
- 매개변수와 지역변수가 지역 스코프에 등록
- arguments 객체가 생성되어서 지역 스코프에 등록
- this 바인딩 결정
- 함수 코드 실행
- console.log 메서드 호출 과정
console 식별자를 스코프 체인에서 차찾아봄. console 스코프 체인에 없고, 전역 객체에 프로퍼티에 존재함.
⇒ 전역 개체의 프로퍼티가 전역 변수 처럼 전역 스코프 통해서 검색 가능해야한다. - 함수 호출 종료되면 함수 호출 이전으로 되돌아감.
→ 현재 실행 중인 코드와 이전에 실행하던 코드를 구분해서 관리해야함
- console.log 메서드 호출 과정
이런 과정으로 소스코드 평가되고 실행되려면, 스코프, 식별자, 코드 실행 순서 에서 다음과 같은 관리가 필요하다
- 식별자들을 스코프별로 구분하여 등록하고 상태변화를 관리할 수 있어야함.
- 스코프 체인을 통해서 상위 스코프 이동하면서 식별자 검색 가능해야함.
- 실행 중인 코드의 실행 순서를 변경할 수 잇어야하며 다시 되돌아 갈수 있어야함.
⇒ 이런 관리를 해주는 것이 실행 컨텍스트 이다.
즉, 식별자를 등록하고 관리하는 스코프와 코드 실행 순서 관리하는 내부 메커니즘으로, 모든 코드는 실행 컨테스트를 통해서 실행되고 관리된다.
식별자와 스코프는 렉시컬 환경 에서 코드 실행 순서는 실행 컨텍스트 스택 으로 관리한다.
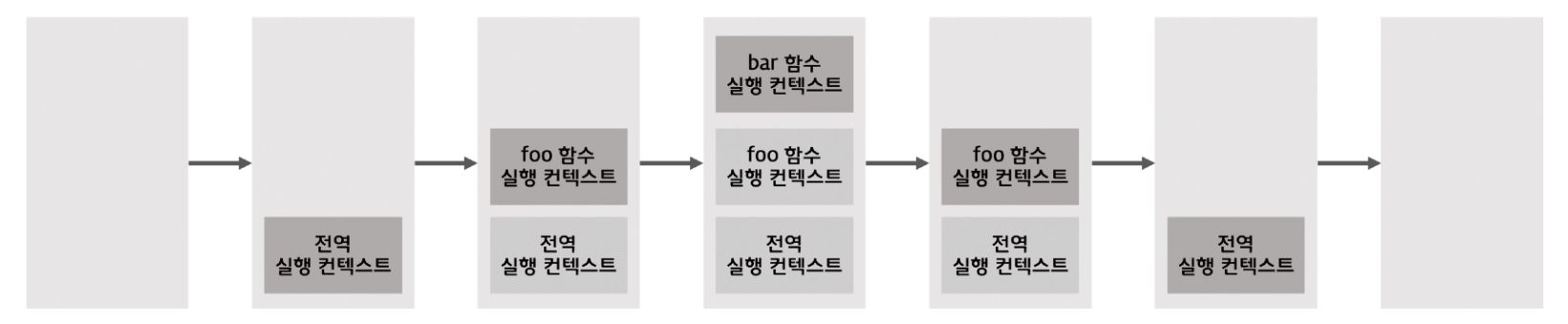
실행 컨텍스트 스택
JS 엔진은 전역 코드 평가해서 전역 실행 컨텍스트 를 생성하고 함수가 호출되어 함수코드 평가해서 함수 실행 컨텍스트를 새성함.
이 실행 컨텍스트들은 stack으로 관리되고, 이것을 실행 컨텍스트 스택 이라고한다.

stack에서 가장 위에 있는 실행 컨텍스트가 실행 중인 코드의 실행 컨텍스트이고, 이를 실행 중인 실행 컨텍스트 라고 부른다.
렉시컬 환경
식별자와 식별자에 바인딩된 값, 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트. 즉, 스코프와 식별자 관리
렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프를 생성하여 식별자를 키로 등록하고 바인딩된 값 관리. 즉, 렉시컬 스코프의 실체라고 보면 된다.
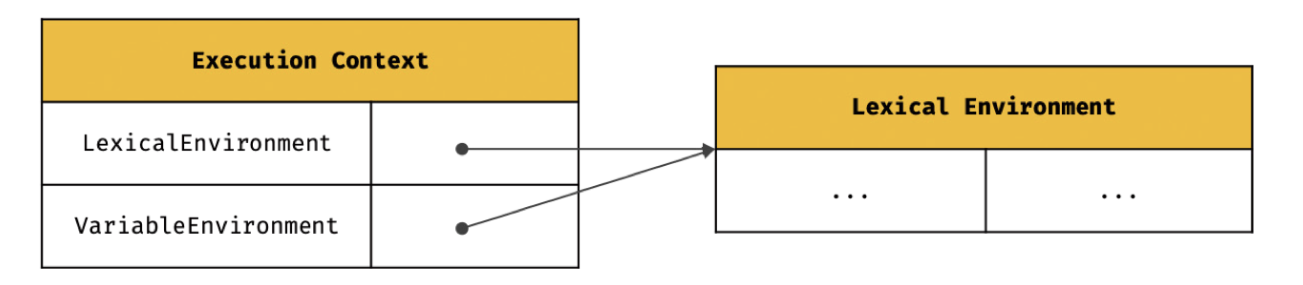
실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariavleEnvironment 컴포넌트로 구성.

생성 초기에는 그림처럼 동일한 렉시컬 환경을 참조하다가, 몇몇 상황에서 VariableEnvironment 컴포넌트를 위한 새로운 렉시컬을 생성하고 참조한다고 한다.
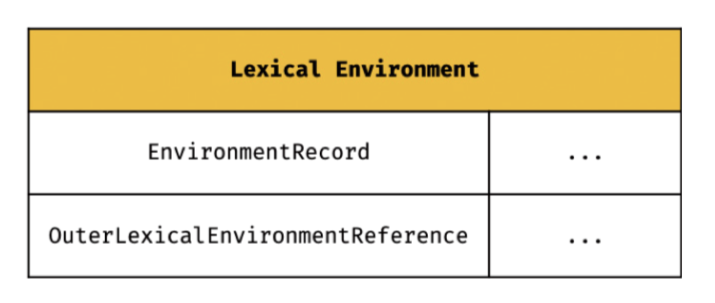
렉시컬 환경은 두개의 컴포넌트로 구성된다.

- 환경 레코드
- 스코프에 포함된 식별자를 등록하고, 등록된 식별자에 바인딩된 값을 관리하는 저장소.
- 쉽게 식별자들과 값들의 저장소.
- 외부 렉시컬 환경에 대한 참조
- 상위 스코프를 가리킴. 즉, 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경.
- 이걸 통해서 스코프 체인을 구현함.
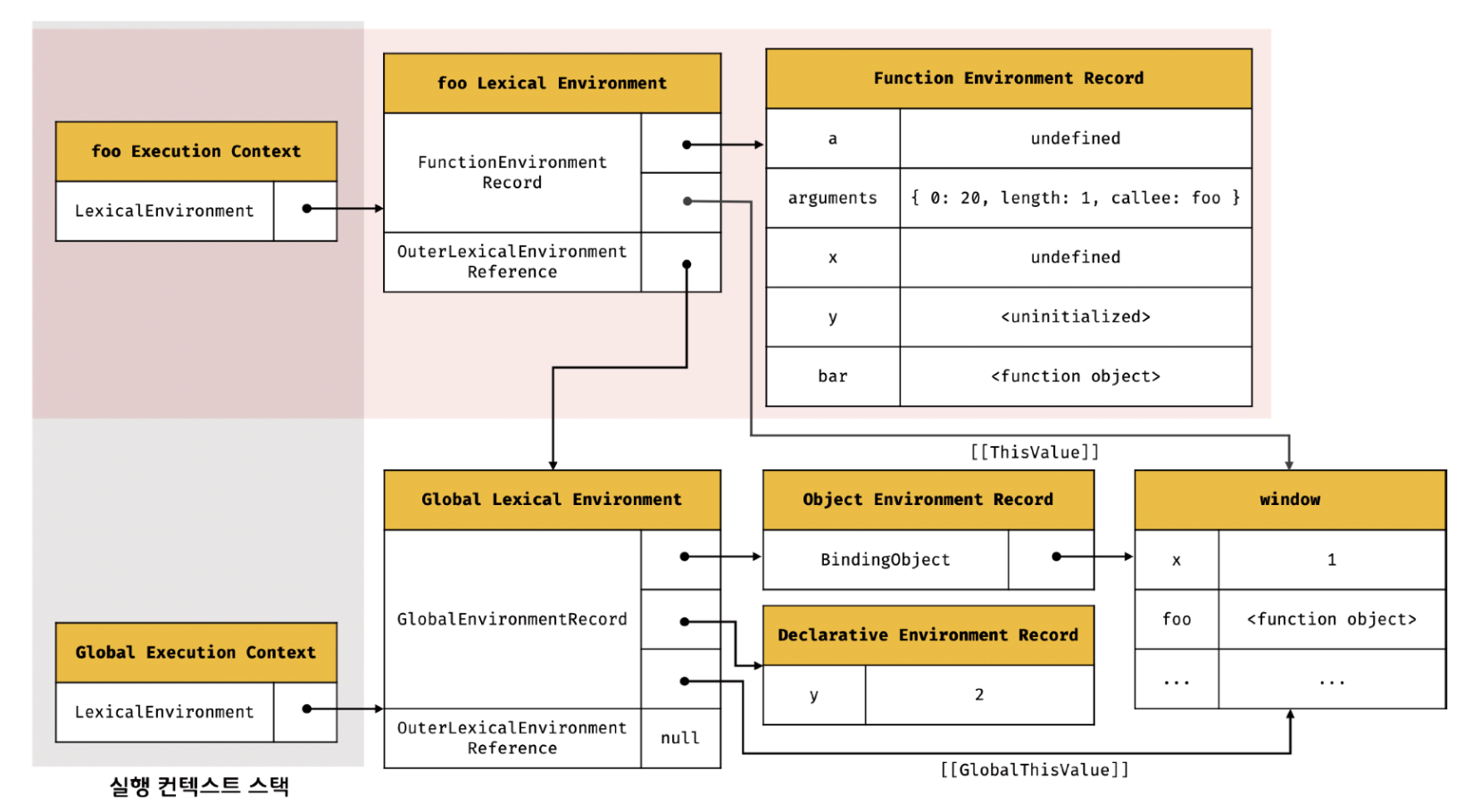
실행 컨테스트의 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo (a) {
var x = 3;
const y = 4;
function bar (b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42
전역 객체 생성
전역 코드가 평가되기 이전에 생성됨.
생성되고 기본 프로퍼티, 함수, 객체 등이 추가됨.
전역 객체도 Object.prototype 을 상속 받는다. 즉, 프로토타입 체인의 일원.
전역 코드 평가
전역 객체 생성이후 전역 코드를 평가한다. 평가는 다음의 순서로 진행.
- 전역 실행 컨텍스트 생성
- 전역 렉시컬 환경 생성
- 전역 환경 레코드 생성
- 객체 환경 레코드 생성
- 선언적 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정
- 전역 환경 레코드 생성

-
전역 실행 컨텍스트 생성
- 빈 전역 실행 컨텍스트 생성해서 실행 컨텍스트 스택에 푸시.
- 전역 실행 컨텍스트는 실행 컨텍스트 스택의 최상위에 위치한다. → 실행중인 실행 컨텍스트가 됨.
-
전역 렉시컬 환경 생성 : 전역 렉시컬 환경 생성하고 전역 실행 컨텍스트에 바인딩.
- 전역 환경 레코드 생성 : 전역 환경 레코드는
객체환경 레코드와선언적 환경 레코드로 구성됨.-
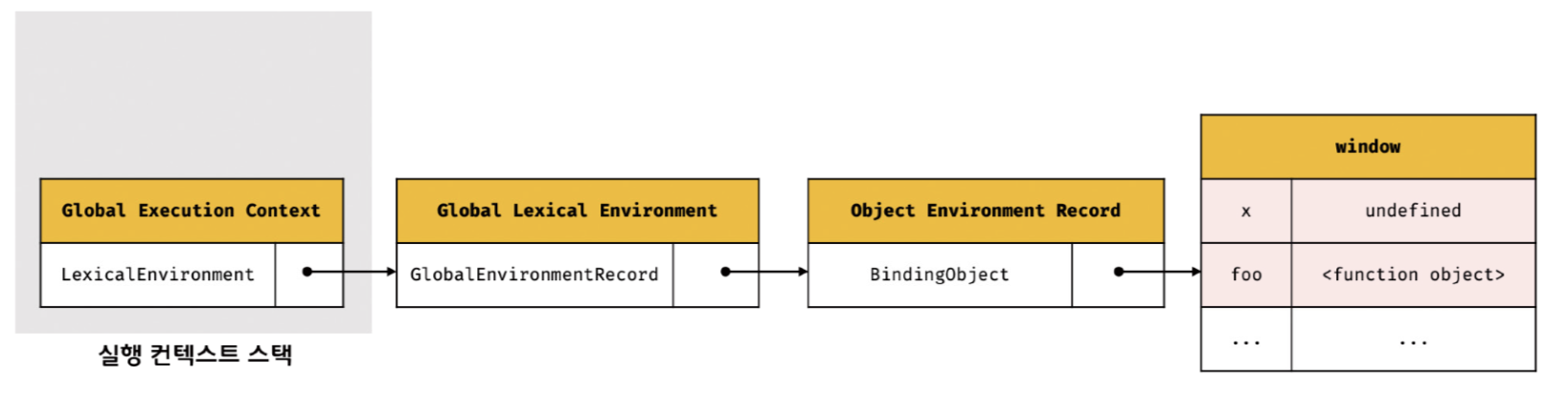
객체 환경 레코드 생성
객체 환경 레코드는BindingObject객체와 연결된다. 이 객체가 전역 객체.전역 코드 평가 과정에서 var 전역변수와 함수 선언문 전역 함수가
BindingObject통해서 전역 객체의 프로퍼티와 메서드가 되는 것.
⇒ window 식별자 없이 전역 객체의 프로퍼티를 참조할 수 있게된 메커니즘.var x = 1; const y = 2; function foo (a) { ...
var로 선언한 변수는 undefined로 초기화 되고, 함수 선언문으로 정의된 전역 함수는 생성된 함수 객체를 즉시 할당한다.
-
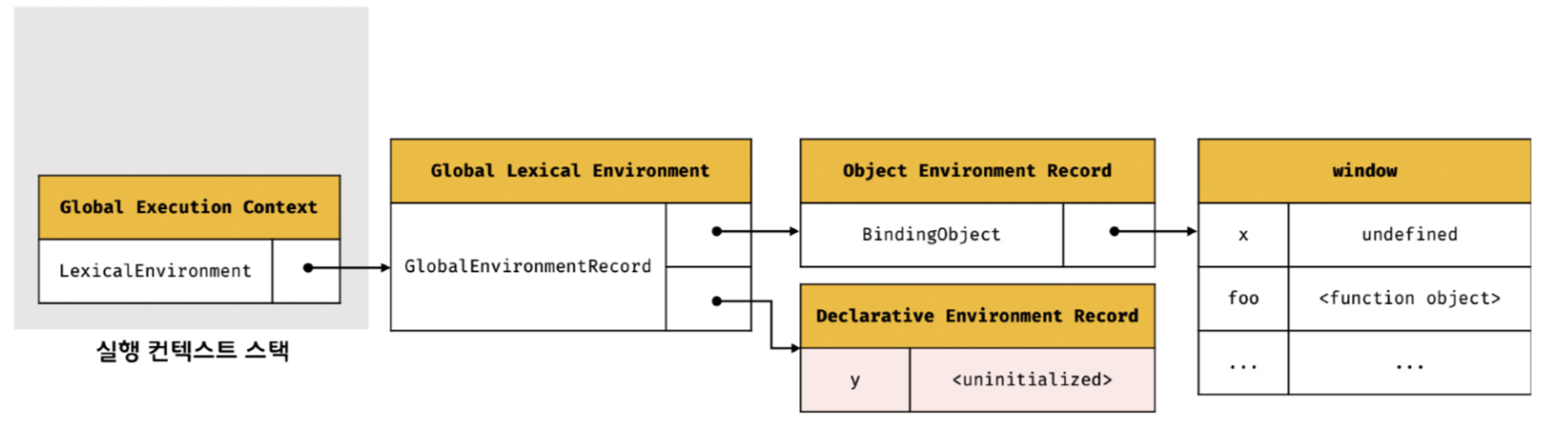
선언적 환경 레코드 생성
let, const 키워드로 선언한 전역 변수는 선언적 환경 레코드에 등록됨.

이떄 변수 y는 일시적 사각지대에 빠짐. 15장 let,const 키워드와 블록레벨스코프
-
-
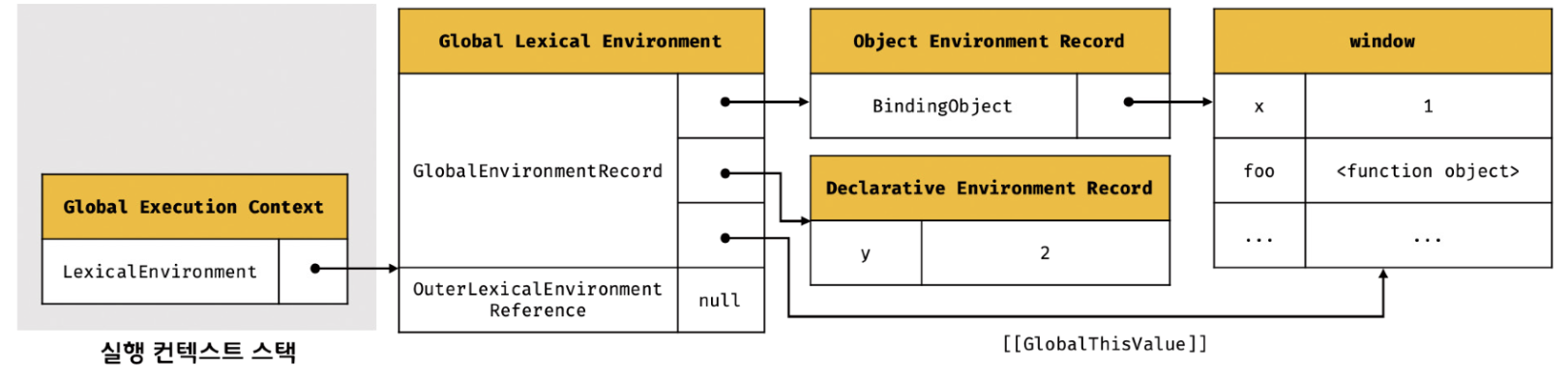
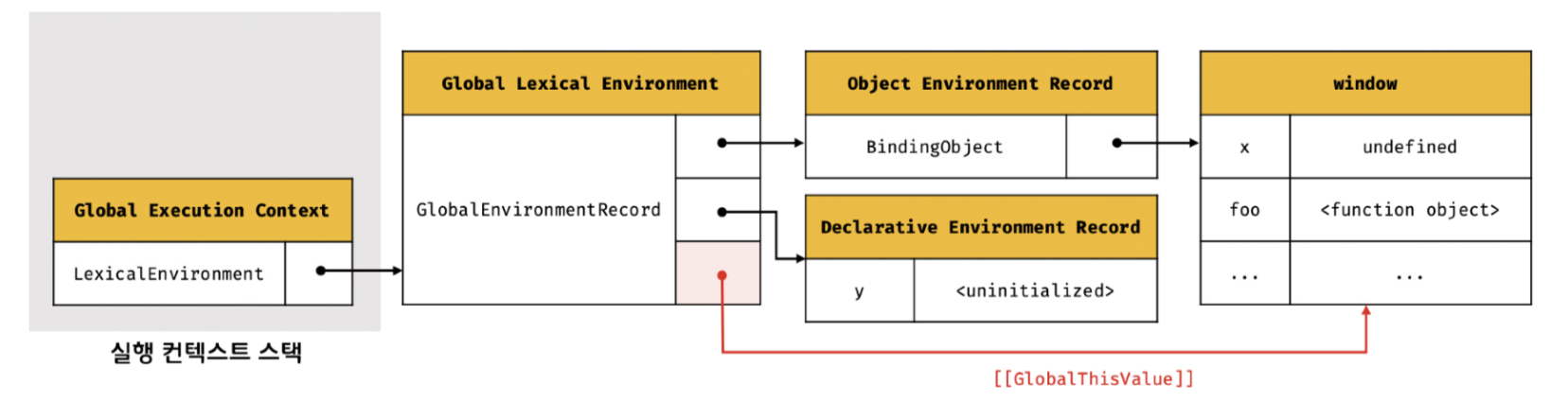
this 바인딩.
전역 환경 레코드의 [[GlobalThisValue]] 내부슬롯에 this가 바인딩 됨.
여기서는 전역 코드 이므로 전역 객체 가르킴.

-
외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬환경을 가르킨다. 즉, 상위 스코프를 가르킴.이를 통해서 스코프 체인 구현.
전역에서는 null이 할당.
- 전역 환경 레코드 생성 : 전역 환경 레코드는
전역 코드 실행.
코드가 순차적으로 실행되면서 변수들에 값이 할당 됨.
변수 혹은 함수를 실행하려면 식별자를 찾아야하고 어느 스코프의 식별자를 참조해야하는지 결정해야한다. 이를 식별자 결정 이라고 한다.
식별자를 결정하기 위해 실행 중인 실행 컨텍스트에서 식별자를 검색
→ 없으면 외부 렉시컬 환경 참조로 상위 스코프 이동해서 검색
⇒ 끝까지 없으면 에러 발생.
foo 함수 코드 평가.
foo 함수가 호출되면 전역 코드의 실행을 일시 중단하고 foo 함수 내부로 제어권이 이동.
그리고 함수 코드를 평가하기 시작함.
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
- 함수 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정.

전역 코드 평가와 크게 다를건 없지만 몇가지 차이점이 존재한다.
- 전역 환경 레코드가
Object Environemnt Record와Declarative Environment Record로 나눠진 것과는 달리. 하나의 함수 환경 레코드를 가진다. - 함수 환경 레코드의 [[ThisValue]] 내부슬롯에 this가 바인딩 된다.
그림에서는 foo가 일반함수로 호출되어 window가 바인딩 되어있는 모슴 - 함수 객체의 내부 슬롯 [[Environment]] 에 상위 스코프의 참조가 할당 된다.
이런식으로 쭉쭉 평가와 실행의 중첩과 반복이라고 보면됨.
함수코드가 종료되면 다른 누군가에 의해서 참조되지 않으면 렉시컬 환경은 가비지 컬렉터에 의해 해제된다.
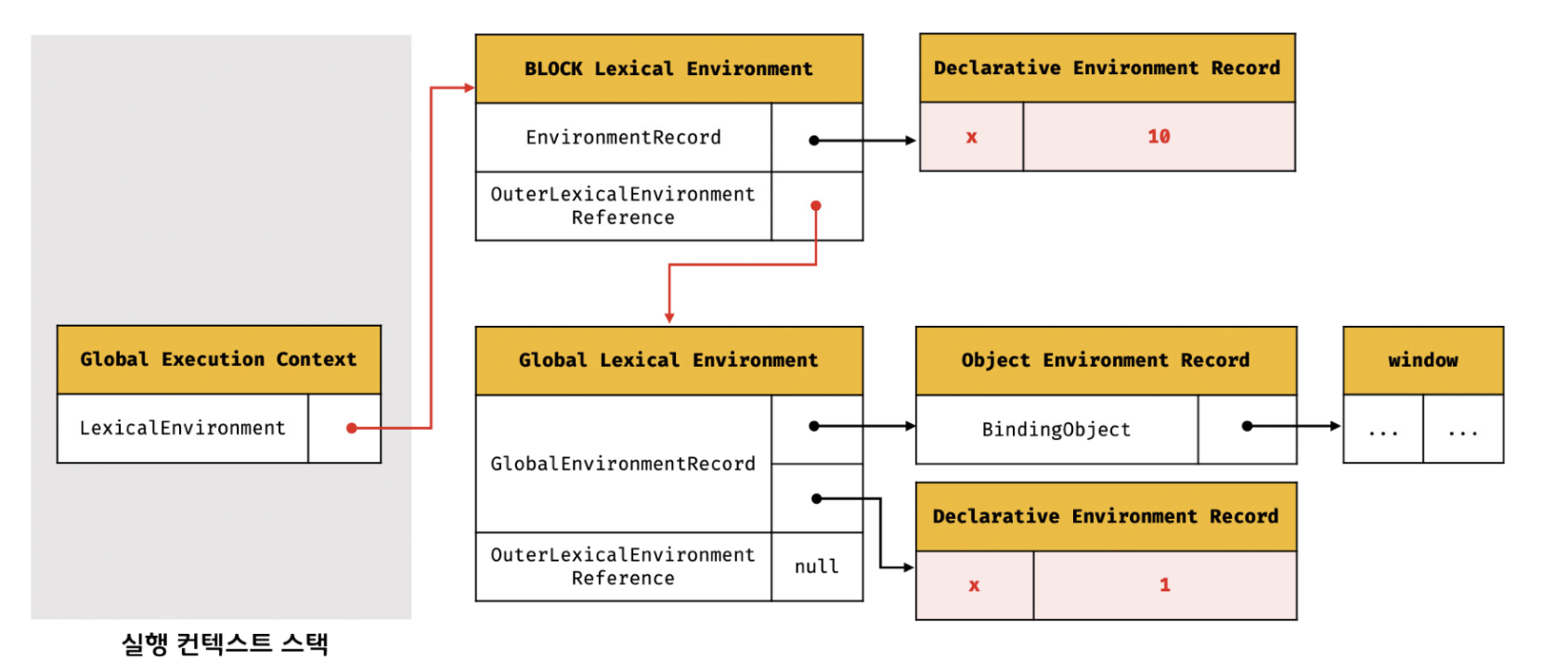
실행 컨텍스트와 블록 레벨 스코프
let과 const는 블록 레벨 스코프를 따름.
let x = 1;
if (true) {
let x = 10;
console.log(x); // 10
}
console.log(x); // 1
if 문의 코드 블록이 실행되면 블록 레벨 스코프를 생성해야함.
→ 선언적 환경 레코드를 갖는 렉시컬 환경을 만들어서 기존의 전역 렉시컬 환경을 교체한다.
이때, 외부 렉시컬 환경에 대한 참조는 if문이 실행되기 이전의 렉시컬 환경을 가리킴.

렉시컬 환경이 블록 렉시컬 환경을 가리킨다.
코드 블록의 실행이 종료되면 다시 이전의 렉시컬 환경으로 되될림.
for문의 경우 반복할 때마다 블록 렉시컬 환경을 생성한다.
→ for문 안에 있는 식별자를 기억하기위해 별도의 독립적인 렉시컬 환경을 만들어서 유지한다고 한다.