14장 전역 변수의 문제점
함수 내부에서 선언된 지역변수는 함수가 생성한 스코프에 등록된다. 변수는 자신이 등록된 스코프가 소멸(메모리해제) 될 때까지 유효하다.
var x = 'global';
function foo() {
console.log(x); // undefined
var x = 'local';
}
foo();
console.log(x); // global
undefined를 출력하는 이유는 호이스팅이 스코프 단위로 동작하기 때문이다.
즉, x 출력시점이 함수 foo 안에서 변수 호이스팅이 일어나서 x 가 선언된 시점이기 때문이다.
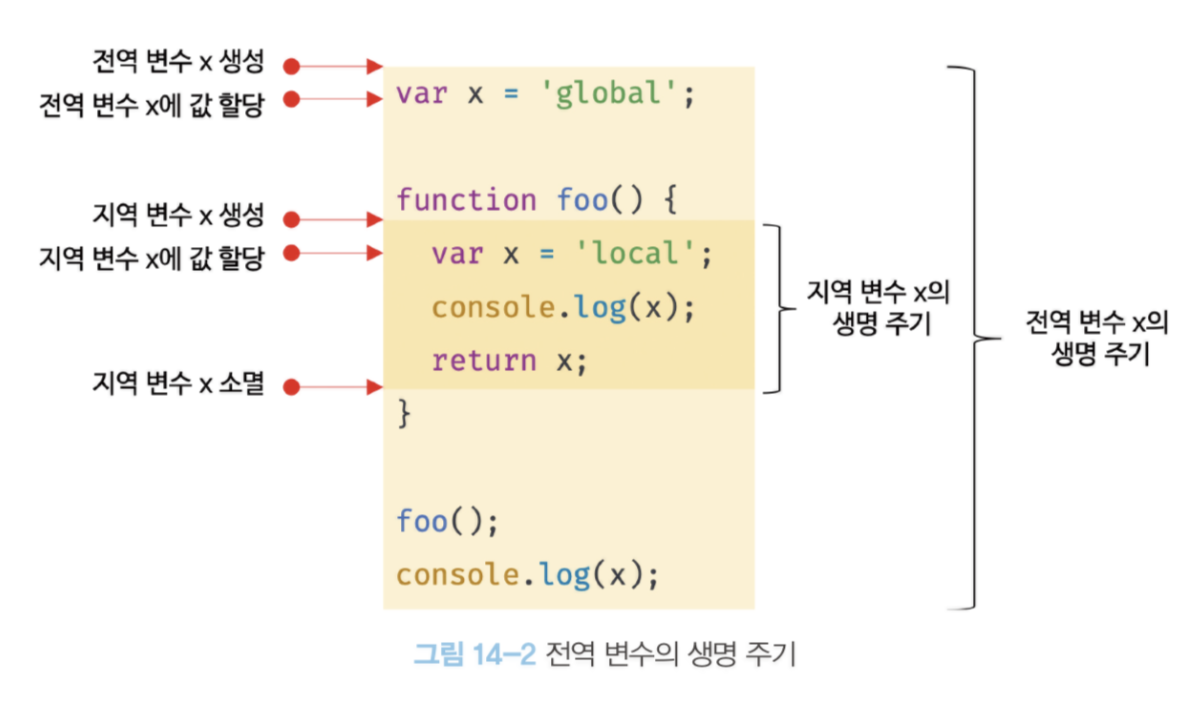
전역변수 생명주기
전역코드는 마지막 문이 실행되어 더 이상 실행할 문이 없을 때 종료됨.
var 로 선언한 전역 변수는 전역 객체의 프로퍼티가 된다. 즉, 전역 변수의 생명주기가 전역 객체의 생명 주기와 일치함.
전역객체 는 코드 실행 이전부터 JS 엔진에 의해서 가장 먼저 생성되는 특수한 객체. 브라우저에서는 window.

전역 변수의 문제점
- 암묵적 결합
- 전역변수 의도가 코드 어디서든 접근한다는 건데, 이는 암묵적 결합을 허용하는 것이라고 한다.
- 어쨋든 어디서든 상태 변경가능하니까 위험성 높다
- 긴 생명주기
- 메모리에 오래 살아있으니까 메모리 자원을 오래 소비함
- 스코프 체인 상에서 종점에 존재
- 검색할 때 스코프 체인을 타고 검색을 끝까지 해야하기 때문에, 검색 속도가 제일 느림
- 네임스페이스 오염
- 파일이 분리되어 있어도 하나의 전역 스코프를 공유해서 다른 파일 내에 동일한 이름으로 정의 된 전역 변수 or 전역 함수 있으면 문제 생길 수 있음.
전역 변수의 사용 억제 방법
즉시 실행 함수
모든 코드를 즉시 실행 함수로 감싸면, 모든 변수는 즉시 실행 함수의 지역 변수가 된다.
(function () {
var foo = 10; // 즉시 실행 함수의 지역 변수
// ...
}());
console.log(foo); // ReferenceError: foo is not defined
네임스페이스 객체
네임스페이스로 쓸 객체를 생성해서 안에다가 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가해서 쓴다는 방법이다.
그럼 사실 네임스페이스 객체가 전역으로 할당된다는 건데 잘 모르겠음 ㅋㅋ
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.person = {
name: 'Lee',
address: 'Seoul'
};
console.log(MYAPP.person.name); // Lee
네임스페이스 안에 또 네임스페이스를 둬서 계층적으로 구성할 수 있다함.
모듈 패턴
클래스를 모방해서 관련있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈로 만든다. 모듈 패턴은 클로저 기반으로 동작한다고 하는데, 나중에 나온다함. 여기서는 클로저 기능을 통해서 전역 변수를 억제할 수 있다는 것만 알아두면 된다고 한다. 24장 클로저
캡슐화 는 프로퍼티와 메서드를 하나로 묶는 것을 말한다. 특정 프로퍼티나 메서드를 감출 수 있는데 이를 정보 은닉 이라고 한다.
JS 에서는 타 객체지향 언어 처럼 public, private, portected 등의 접근 제한자를 제공하지 않아서, 모듈 패턴을 이용해서 정보 은닉 을 구현하기도 한다.
var Counter = (function () {
// private 변수
var num = 0;
// 외부로 공개할 데이터나 메서드를 프로퍼티로 추가한 객체를 반환한다.
return {
increase() {
return ++num;
},
decrease() {
return --num;
}
};
}());
// private 변수는 외부로 노출되지 않는다.
console.log(Counter.num); // undefined
console.log(Counter.increase()); // 1
console.log(Counter.increase()); // 2
console.log(Counter.decrease()); // 1
console.log(Counter.decrease()); // 0
반환되는 객체의 프로퍼티는 외부에 노출되는 퍼블릭 멤버 이고, 외부로 노출하고 싶지 않은 변수나 함수는 반환하는 객체에 추가하지 않으며 외부에서 접근할 수 없는 프라이빗 멤버 가 된다.
위 코드에서는 increase(), decrease() 가 퍼블릭 멤버, num가 프라이빗 멤버가 된다.
ES6 모듈
ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다. ES6 모듈을 사용하면 전역 변수를 사용할 수 없다. 또, var로 선언해도 전역변수나 window 객체의 프로퍼티가 아니게 된다.
아마 es6 모듈의 파일단위로 모듈 스코프를 가진다는 것 같다. 이해가 잘 되지는 않는다.
<script type="module" src="lib.mjs"></script>
<script type="module" src="app.mjs"></script>